Loading Sitemap .. Please Wait.. :)
នៅក្នុងរមេរៀបនេះខ្ញុំនឹងបង្ហាញអ្នកពីរបៀបដើម្បីបង្កប់ឬបន្ថែម HTML ដែលកម្មវិធីនិពណ៌ដើម្បី ស្រាប់អោយអ្នកសរសេរប្លុក
មួយចំនួនធ្វើការជ្រើសរើសនូវពណ៍របស់ខ្លួននៅពេលដែលយើងជ្រើសរើសយកកូដពណ៌បំណងប្រាថ្នារបស់យើងវាមានសារៈសំខាន់ណាស់ក្នងការសរសេរប្លុកឧបករណ៍នេះគឺមានប្រសិទ្ធិភាពខ្លាំងណាស់ប្រសិនបើអ្នកចង់ធ្វើឱ្យកំណត់ហេតុបណ្ដាញរបស់អ្នកបានយើយអាចយកពណ៌លាយហើយយើងដាក់បានយ៉ាងងាយស្រួលឬផ្លាស់ប្តូរពណ៌បំណងគ្រាន់តែចុចលើពណ៌និងចាប់យកកូដពណ៌និងបិទភ្ជាប់វានៅកន្លែងដែលអ្នកចង់បាន។ខ្ញុំបានផ្តល់ឱ្យពីរលេខកូដនៃការ ខុសគ្នាឧបករណ៍ពណ៌ក្រោមទាំងពីរដែលអ្នកចង់ចាប់យកកូដ និងបិទភ្ជាប់វានេះ។Ok សូមអនុវត្តដូចខាងក្រោមៈ
- ឥឡូវនេះចូរយើងចាប់ផ្តើមអនុវត្តនេះ
- បន្ថែម
នេះ ជា HTML ពណ៌ / Blogger Blogspot:
- សូមចូលទៅកាន់ Blogger.com ។
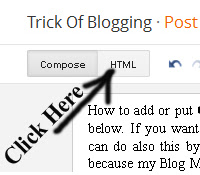
ចុចប៊ូតុង HTML ដែល មានទីតាំងស្ថិត នៅលើជ្រុង កំពូល ឆ្វេងនៃ ទំព័រ សរសេរ ប្រកាសរបស់អ្នក

- ចម្លង
លេខកូដ ពណ៌ របស់ HTMLខាងក្រោមមីទភ្ជាប់ៈ - ធាតុក្រាហ្វិក
ឧបករណ៍ ពណ៌ ទី១ / បច្ចេកវិទ្យា ក្រម សម្រាប់ Blogger :
<center><object border="0" classid="clsid:D27CDB6E -AE6D-11CF-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0" height="480" id="obj1" width="480"> <param name="movie" value="http://www.2createawebsite.com/build/color.swf" /><param name="quality" value="High" /><embed src="http://www.2createawebsite.com/build/color.swf" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" name="obj1" width="485" height="485" quality="High"></embed></object></center><p align="right"><a href="http://trickofblogging.blogspot.com/2013/05/add-put-embed-color-code-picker-tool-on-blogger-tricks.html"><small></small></a></p>
- ធាតុក្រាហ្វិក
ឧបករណ៍ ពណ៌ ទី២ / បច្ចេកវិទ្យា ក្រម សម្រាប់ Blogger :
<center><object border="0" classid="clsid:D27CDB6E-AE6D-11CF-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0" height="480" id="obj1" width="480"> <param name="movie" value="http://www.2createawebsite.com/build/col.swf"><param name="quality" value="High"><embed src="http://www.2createawebsite.com/build/col.swf" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" name="obj1" width="485" height="485" quality="High"></embed></object>
</center><p align="right"><a href="http://trickofblogging.blogspot.com/2013/05/add-put-embed-color-code-picker-tool-on-blogger-tricks.html"><small>Grab Widget</small></a></p>
</center><p align="right"><a href="http://trickofblogging.blogspot.com/2013/05/add-put-embed-color-code-picker-tool-on-blogger-tricks.html"><small>Grab Widget</small></a></p>
- សូមចុចលើ Save button.។
មកប្រែជាភាសារខ្មែរដើម្បើងាយស្រួលដល់ការរចនាប្លុក៕សូមអសគុណសូមមានសំណាល្អ។

