 នៅទីនេះខ្ញុំបង្ហាញអំពីការបន្ថែមនាឡិStylish Flash ទៅឱ្យ Blogger Blogរបស់អ្នកគឺជាការប្រមូលផ្ដុំដ៏ធំនៃធាតុក្រាហ្វិក
នៅទីនេះខ្ញុំបង្ហាញអំពីការបន្ថែមនាឡិStylish Flash ទៅឱ្យ Blogger Blogរបស់អ្នកគឺជាការប្រមូលផ្ដុំដ៏ធំនៃធាតុក្រាហ្វិកនាឡិកាសម្រាប់ taste.Follow របស់អ្នកជំហានសាមញ្ញដូចខាង
ក្រោមដើម្បីធ្វើឱ្យការកំណត់ហេតុបណ្ដាញរបស់អ្នកទាន់សម័យ, និង Smart ប្លុករបស់អ្នក។
1 ចូល (log in) ចូលក្នុងគណនី Blogger របស់អ្នក។
2 ចូលទៅតាប Layout >> ចុចលើ Add a Gadget >>HTML/JavaScript(សូមមើលរូបខាងក្រោម)

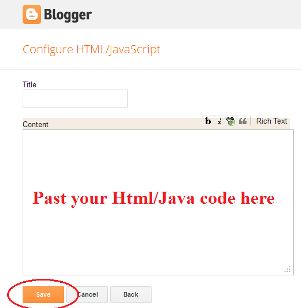
3 ចម្លងកូដខាងក្រោមនេះ យកទៅបិទភ្ជាប់ក្នុង HTML/JavaScript Gadget (សូមមើលរូបខាងក្រោម)

4 ចម្លងកូដខាងក្រោមនេះបិទភ្ជាប់៖
Stylish Flash Clock 1
<div class="noop-clock"><center><embed height="140"
src="http://www.hitarek.com/clock/clock24-6.swf?TimeZone=IST&Place=&"
type="application/x-shockwave-flash"
width="210"></embed></center><center><a
style="font-size: 3mm" target="_blank"
href="http://www.hitarek.com">Free
Clock</a></center></div>
Stylish Flash Clock 2
<div class="noop-clock"><center><!-- hitarek.com
--><embed width="210"
src="http://www.hitarek.com/clock/clock24-2.swf?TimeZone=IST&Place=&"
height="140"
type="application/x-shockwave-flash"></embed></center><center><a
style="font-size: 3mm" target="_blank"
href="http://www.hitarek.com">Free
Clock</a></center></div>
Stylish Flash Clock 3
<div class="noop-clock"><center><!-- hitarek.com
--><embed width="120"
src="http://www.hitarek.com/clock/clock5-1.swf?TimeZone=IST&Place=&"
height="230" wmode="transparent"
type="application/x-shockwave-flash"></embed></center><center><a
style="font-size: 3mm" target="_blank"
href="http://www.hitarek.com">Free
Clock</a></center></div>
Stylish Flash Clock4
<div class="noop-clock"><center><embed height="230"
src="http://www.hitarek.com/clock/clock5-2.swf?TimeZone=IST&Place=&"
type="application/x-shockwave-flash" width="120"
wmode="transparent"></embed></center><center><a
style="font-size: 3mm" target="_blank"
href="http://www.hitarek.com">Free
Clock</a></center></div>
Stylish Flash Clock5
<div class="noop-clock">
<center><!-- hitarek.com --><embed width="130" src="http://www.hitarek.com/clock/clock11-4.swf?TimeZone=IST&Place=&" height="130" wmode="transparent" type="application/x-shockwave-flash"></embed></center><center><a style="font-size: 3mm" target="_blank" href="http://www.hitarek.com">Free Clock</a></center></div>
<center><!-- hitarek.com --><embed width="130" src="http://www.hitarek.com/clock/clock11-4.swf?TimeZone=IST&Place=&" height="130" wmode="transparent" type="application/x-shockwave-flash"></embed></center><center><a style="font-size: 3mm" target="_blank" href="http://www.hitarek.com">Free Clock</a></center></div>
Stylish Flash Clock6
<div class="noop-clock">
<center><!-- hitarek.com --><embed width="160" src="http://www.hitarek.com/clock/clock25-9.swf?TimeZone=IST&Place=&" height="160" wmode="transparent" type="application/x-shockwave-flash"></embed></center><center><a style="font-size: 3mm" target="_blank" href="http://www.hitarek.com">Free Clock</a></center>
</div>
<center><!-- hitarek.com --><embed width="160" src="http://www.hitarek.com/clock/clock25-9.swf?TimeZone=IST&Place=&" height="160" wmode="transparent" type="application/x-shockwave-flash"></embed></center><center><a style="font-size: 3mm" target="_blank" href="http://www.hitarek.com">Free Clock</a></center>
</div>
Stylish Flash Clock7
<div class="noop-clock">
<object><param name="movie" value="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-24.swf"><embed src="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-24.swf" width="150" height="150" wmode="transparent"> </embed></object>
</div>
<object><param name="movie" value="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-24.swf"><embed src="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-24.swf" width="150" height="150" wmode="transparent"> </embed></object>
</div>
Stylish Flash Clock8
<div class="noop-clock">
<object><param name="movie" value="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-15.swf"><embed src="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-15.swf" width="150" height="150" wmode="transparent"> </embed></object>
</div>
<object><param name="movie" value="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-15.swf"><embed src="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-15.swf" width="150" height="150" wmode="transparent"> </embed></object>
</div>
Stylish Flash Clock9
<div class="noop-clock">
<embed src=http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-150.swf width=200 height=200 wmode=transparent type=application/x-shockwave-flash></embed>
<embed src=http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-150.swf width=200 height=200 wmode=transparent type=application/x-shockwave-flash></embed>
Stylish Flash Clock10
<div class="noop-clock">
<object><param name="movie" value="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-63.swf"><embed src="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-63.swf" width="150" height="150" wmode="transparent"> </embed></object>
</div>
<object><param name="movie" value="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-63.swf"><embed src="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-63.swf" width="150" height="150" wmode="transparent"> </embed></object>
</div>
- បន្ទាប់មកចម្លងនិងបិទភ្ជាប់កូដ CSS ខាងក្រោមបន្ទាប់ពីកូដរបស់នាឡិកា។
<style type="text/css">.noop-clock {
position: fixed;
right: 0%;
top: 0%;
padding: 3px 7px;
box-shadow: -2px 2px 6px;
}</style>
position: fixed;
right: 0%;
top: 0%;
padding: 3px 7px;
box-shadow: -2px 2px 6px;
}</style>
- បន្ទាប់មកចុច Save។
សង្ឃឹមថាអ្នកអាចធ្វើវាបាន សូមអរគុណដែលបានចូលមកទស្សនាប្លុករបស់យើងខ្ញុំ ។
